テックアカデミーの無料体験&説明会の内容を知りたい
という質問に答えます。
テックアカデミーの無料体験では「スクールの雰囲気を理解すること」がいちばん大切です。
プログラミングスクール側は、自社サービスの良さを知ってもらうために無料体験コースを用意しています。
いくつもあるスクールの中から、自分にあったスクールを見つける目的で無料体験を受けてみるのが良いでしょう。
\ まずは無料体験がおすすめ /
それではテックアカデミーの無料体験について解説します。
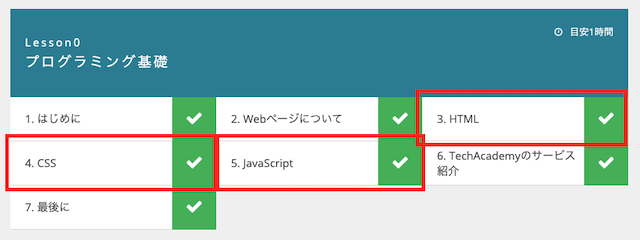
無料体験のカリキュラム


無料体験ではプログラミングの基礎を学ぶことができます。
- Webサイトの仕組み
- HTMLとは
- CSSとは
- JavaScriptとは
- 変数
- 数値計算
- 条件分岐
Webサイトの仕組みでは、自分の書いたコードがどのような仕組みでWebサイトとして表示されるかを学びます。
そのあとはマークアップ言語(HTML/CSS)とフロントエンド言語(JavaScript)の基礎を学びます。
実際にコードを書いて実践しながら進めていくので、理解を深めることができるカリキュラムになっています。
フロントエンド言語のJavaScriptについては
- 変数
- 四則演算
- 条件分岐
などのプログラミングをする上で必須なスキルや考え方もカリキュラムに用意されています。

プログラミングの全体像を理解できますね
無料体験を受けた感想
ホームページだけでは不明な点も多いので、無料体験を受けたことで疑問などが解消されました。
自分が質問したことは
- 他のスクールとの違いを教えてほしい
- フロントエンドとバックエンドどっちが向いているか分からない
- テックキャンプとテックアカデミーのどちらを受講するか悩んでる
などのプログラミング技術とは関係ないことも質問しました。
プログラミングスクールはたくさんあるので、無料体験を受けておくことで各スクールを比較するための材料が増えます。

テックアカデミーが気になっているけど、他のスクールとの違いが分からない
という人は無料体験を受けて、疑問点をスッキリさせておくと良いでしょう。
\ まずは無料体験がおすすめ /
無料体験の良かった点
まずは「無料体験の良かった点」について書いていきます。
無料体験の良い点
- プログラミングの基礎を学べる
- 各コースの詳細を教えてもらえる
- 無料体験の受講後に勧誘などが無い
それぞれ解説します!
プログラミングの基礎を学べる
プログラミング初心者がバックエンド(PHPやRubyなど)を勉強するのは厳しいです。

バックエンドは難しいので、挫折する可能性が高いです
そこでテックアカデミーの無料体験では「フロントエンド」を中心に簡単で学びやすい内容を用意してくれています。
フロントエンドの技術(HTML, CSS, JavaScript)はWeb制作でも使えるので、プログラミングの基礎を学ぶには最適です。
各コースの詳細を教えてもらえる
プログラミングの技術だけでなく「どのコースを受けるべきか」という悩みも解決できます。

自分もコース選びで悩んでいたので、メンタリングで相談させてもらいました
メンタリングでは基本的に何でも質問できるので、ためらわずにグイグイ質問しちゃいましょう!
ちなみに自分が質問したことは
- ブラックな会社の見分け方
- 最終的にはフリーランスになりたい
- 5~10年後にエンジニアの需要は下がらない?
- フロントエンドコースとPythonコースで悩んでる
このような悩みを相談しました。
プログラミングに少しでも興味があるならば、現役エンジニアと話す機会を作るために無料体験を受けるもアリかもしれません。
\ まずは無料体験がおすすめ /
無料体験の受講後に勧誘などが無い
無料体験を受けるには「メールアドレスの登録」が必要です。



受講後に勧誘メールとか届きそうだな・・
と思っていましたが、まったく勧誘はありませんでした。
無料体験の微妙な点
次に「無料体験の微妙な点」について解説します。
無料体験の微妙な点
- 学べる量が少ない
- メンタリングが30分だけ
受講を検討している人は、デメリット(悪い点)もしっかり確認しておきましょう。
学べる量が少ない
無料体験で学べる内容だけでは、エンジニア転職するのは不可能です。
テックアカデミー側は、最終的には有料のコースを受講してもらいたいわけです。
まずは無料体験でテックアカデミーの良さを感じてもらおう。そのあとに有料のコースを受講してもらえれば嬉しいな・・
という考えがあるのだと思います。
そのため無料体験だけで学べる内容はそこまで多くないです。

無料体験を受ける目的は「テックアカデミーの雰囲気を理解する」ことです
メンタリングが30分だけ
30分しかメンタリングを受けられないのは欠点ですね。(まあ無料なので仕方ないとは思いますが・・)
ただ解決策もあるので、無料体験を受ける前にしっかり用意しておきましょう。
- どれぐらいスキルがあるか(Progate初級)
- 自分が目指していること(副業,エンジニア転職など)
- どのプログラミング言語が気になっているか
- スクールの仕組みについて知りたいこと
などなど・・
現役エンジニアに質問できる機会はかなり貴重なので、聞きたいことを事前にリストアップしておきましょう。
無料体験を受けるべき理由
それでは「無料体験を受けるべき理由」について解説します
無料体験をおすすめする理由
- 完全オンラインで受講できる
- 30分のメンタリング(ビデオ通話)を受けられる
- 自分がどのコースを受けるべきか相談できる
- 有料コースを受講しているときのイメージを掴める

それぞれ見ていきましょう
完全オンラインで受講できる
家から一歩も出ることなく、無料体験を受けることが出来ます。
必要なものは
- パソコン
- ネット回線
だけで受講することが出来ます。

パソコンはMacじゃなくてもOKです。自分はWindowsのパソコンで受講しました
30分のメンタリング(ビデオ通話)を受けられる
メンタリングでは、現役のエンジニアである講師に質問をできます。
- プログラミングのこと
- 現役エンジニアの過ごし方について
- その他(プログラミングやIT以外のこと)
とにかく何でも質問できます。

自分がメンタリングを受けた時は、プログラミングの副業についてアドバイスを貰いました!
ついでに少しだけ補足を。
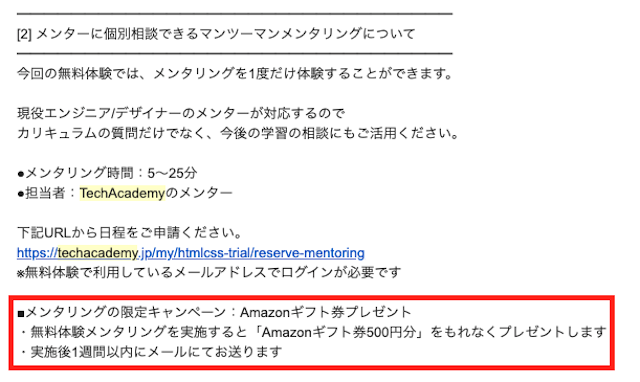
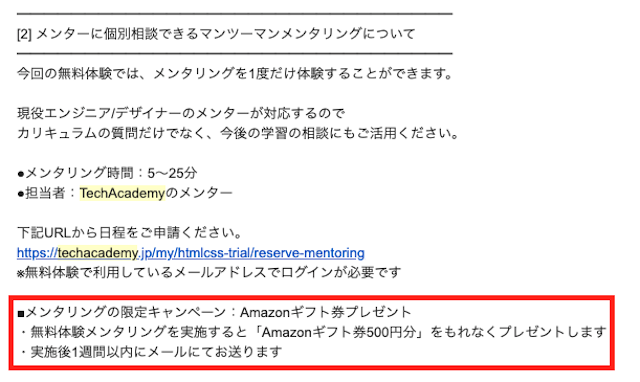
以下の画像は、無料体験を受講したときに届いたメールです(赤枠のところに注目)


無料でメンタリングしてもらえて、さらに500円分のギフト券をもらえるのは魅力的です…!
ちょっとだけお得な気分になりますね(笑)
自分がどのコースを受けるべきか相談できる

とりあえず人気No1のフロントエンドコースを受けようかな
と軽い気持ちで受講するコースを決めてしまうのは、絶対にダメです。
もし受講するコースを決められずに迷ってるのであれば、まずは無料体験
なぜならメンタリングで「どのコースを受けるべきか相談できる」からです。
たとえばプログラミングを勉強する理由が
- プログラミングで副業したい
- フロントエンドのエンジニアに転職したい
- バックエンドのエンジニアに転職したい
など人によって違ってくると思います。
上記のことをメンタリングで相談することで、どのコースが目的に合っているか現役エンジニアの立場から教えてもらえます。
有料コースを受講しているときのイメージを掴める
実際に有料のコースを受講している自分の姿をイメージすることが大切です。
もし楽しそうなイメージが浮かんできたら、本番のコースを受けてみるのが良いでしょう。
無料体験の受講方法
最後に「無料体験の申し込み方法」を書いていきます。
それぞれ画像を使いながら書いていきますが、めっちゃ簡単です。
たぶん10分くらいで終わると思います。

ここまで読んで興味が出てきたら、ぜひ無料体験を受講してみましょう!
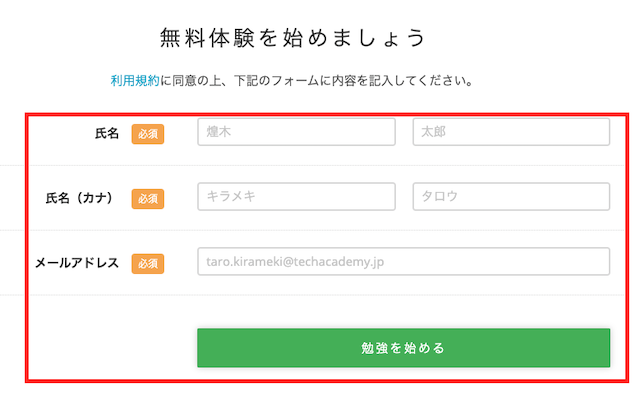
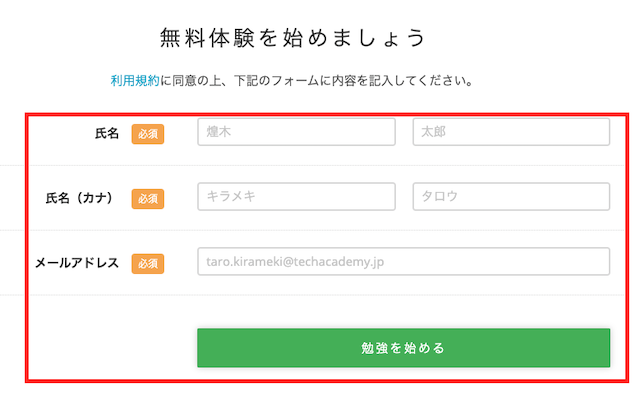
1. 名前とメールアドレスを入力する
まずは無料体験


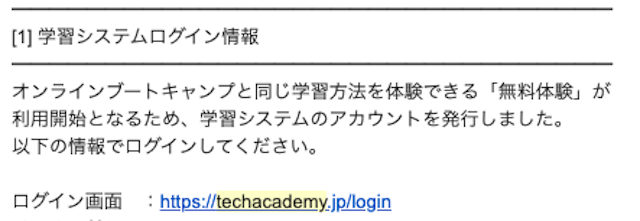
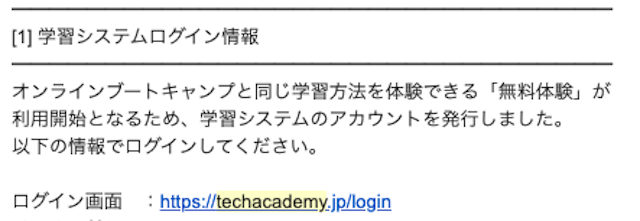
2. 届いたメールに書かれているURLにアクセスする
登録したアドレスにメールが届きます。


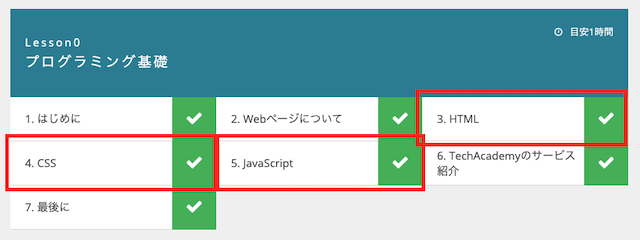
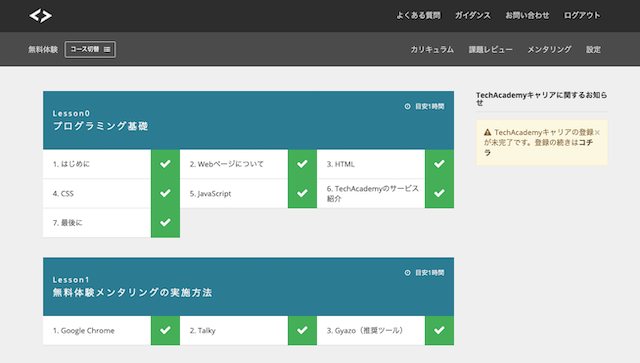
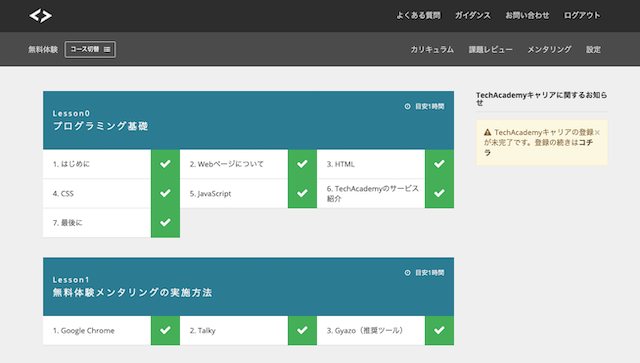
3. オンライン教材で学習スタート!
これで登録は完了です!
ログインに成功すると、下記の画面が表示されます。


以上で無料体験の受講方法についての説明は終わりです。
興味のある人はぜひ受けてみてください。
\ まずは無料体験がおすすめ /